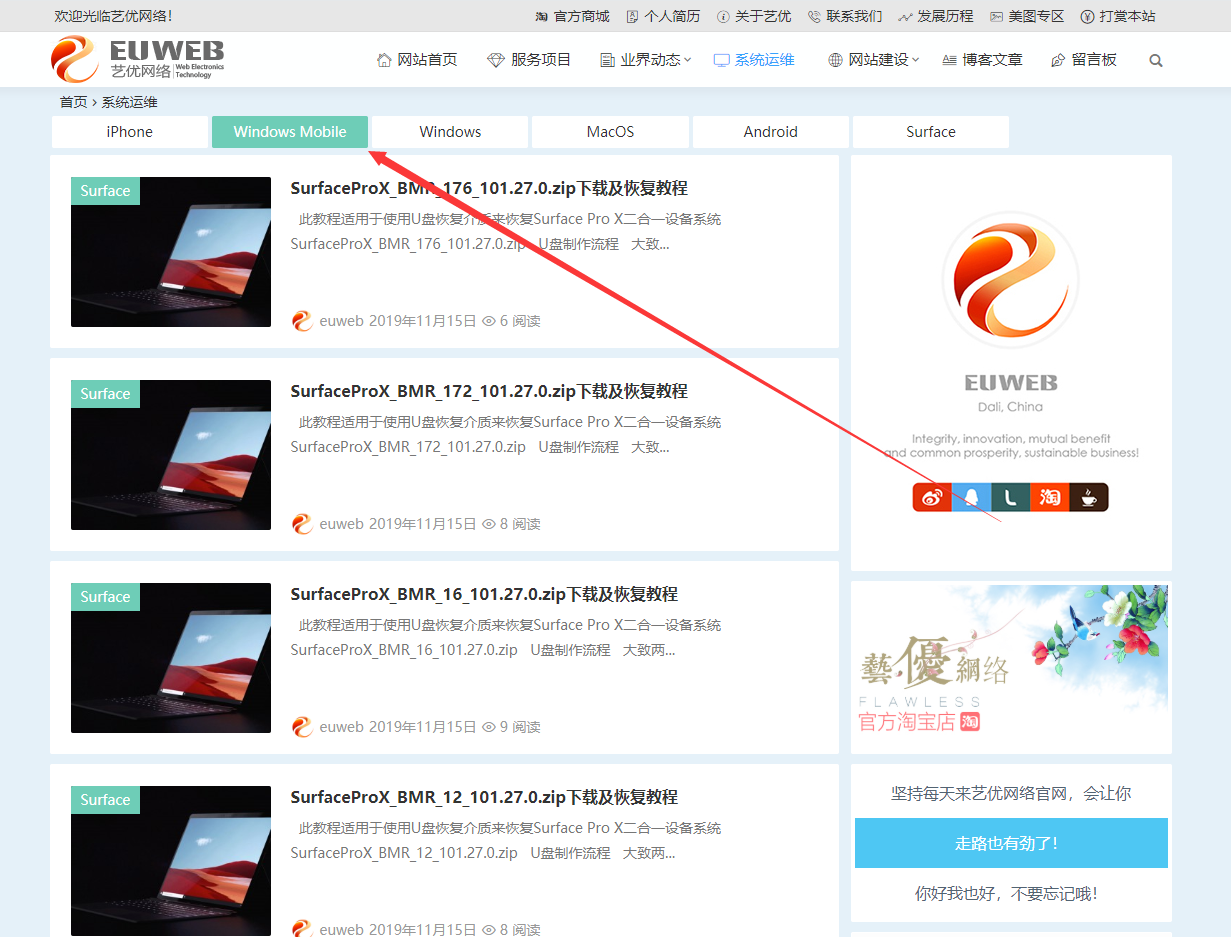
演示地址:
修改说明:
1、修改了按钮样式;
2、以演示地址为准。
修改教程:
1、进入网站后台
2、找到【外观】==》【主题选项】==》【定制风格】
3、找到【自定义样式】,添加以下代码
/*分类目录相关样式*/
.type-cat a, .child-cat a {
border: 1px solid #ffffff;
}
.type-cat a:hover, .child-cat a:hover {
background: #6ecdb7;
border: 1px solid #6ecdb7;
}
.thumbnail .cat {
background: #6ecdb7
}
.title-l {
background: #6ecdb7;
}






 滇ICP备15006555号
滇ICP备15006555号 滇公网安备 53262102000333号
滇公网安备 53262102000333号