演示地址:
修改说明:
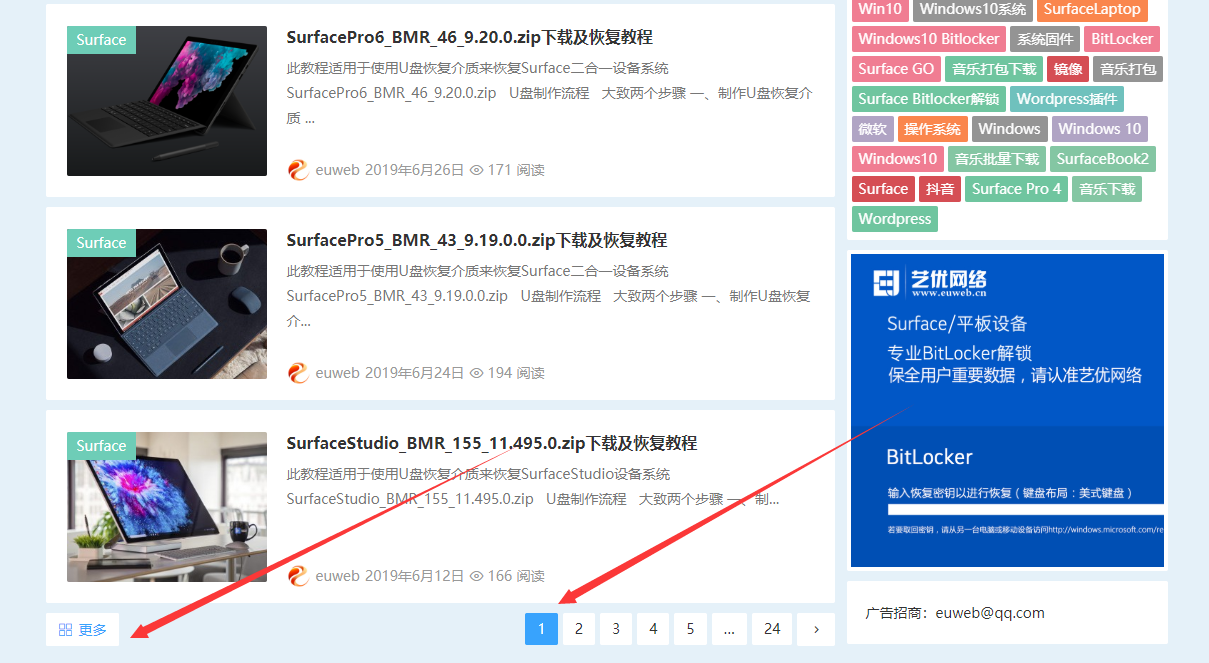
1、修改了按钮样式;
2、以演示地址为准。
修改教程:
1、进入网站后台
2、找到【外观】==》【主题选项】==》【定制风格】
3、找到【自定义样式】,添加以下代码
/*分页按钮*/
.pagination a, .pagination a:visited {
border: 1px solid #fff;
}
.pagination .current, .pagination .dots {
border: 1px solid #fff;
}
.ias-trigger-next a {
color: #38a3fd;
border: 1px solid #fff;
}






 滇ICP备15006555号
滇ICP备15006555号 滇公网安备 53262102000333号
滇公网安备 53262102000333号