如题,官方提供的着实不算漂亮,修改了下分享给大家,同时也解决了搜索界面关闭按钮太靠右上角的问题,喜欢的朋友欢迎使用。
美化前的截图;
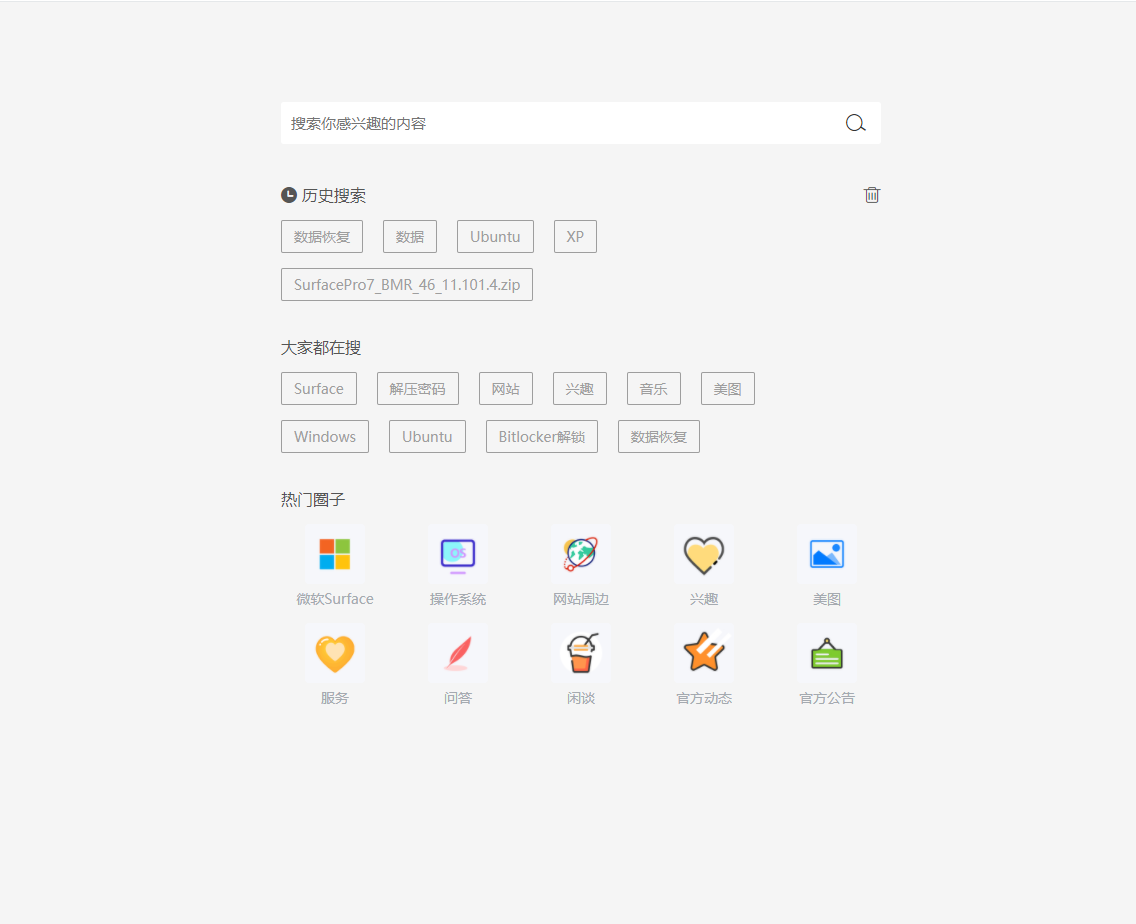
美化后的截图;
代码如下:
/*搜索界面美化*/
.jinsom-pop-search.show {
background-color: rgb(255 255 255 / 0.8);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.08);
backdrop-filter: blur(25px);
}
.jinsom-pop-search-content input {
border: 1px solid #0084ff;
}
.jinsom-pop-search-content span {
color: #fff;
background-color: #0084ff;
}
.jinsom-pop-search-hot p,.jinsom-pop-search-bbs .title,.jinsom-pop-search-topic .title {
color: #0084ff;
}
.jinsom-pop-search-hot-list a {
border: 1px solid #0084ff;
color: #0084ff;
}
.jinsom-pop-search-hot-list a:hover {
background-color: #0084ff;
border-color:#0084ff;
color: #fff;
}
.jinsom-pop-search .close {
left: 50%;
top: 88px;
margin-left: 320px;
}







 滇ICP备15006555号
滇ICP备15006555号 滇公网安备 53262102000333号
滇公网安备 53262102000333号









看看了,不错哦